A great healthcare challenge for developers is to see what you can build on top of the drchrono iFrame API technology. Pick from this idea list. Be sure to make your iFrame webpage responsive for mobile screens also.
This is a quick explanation on how a developer can leverage our API and iFrames within drchrono
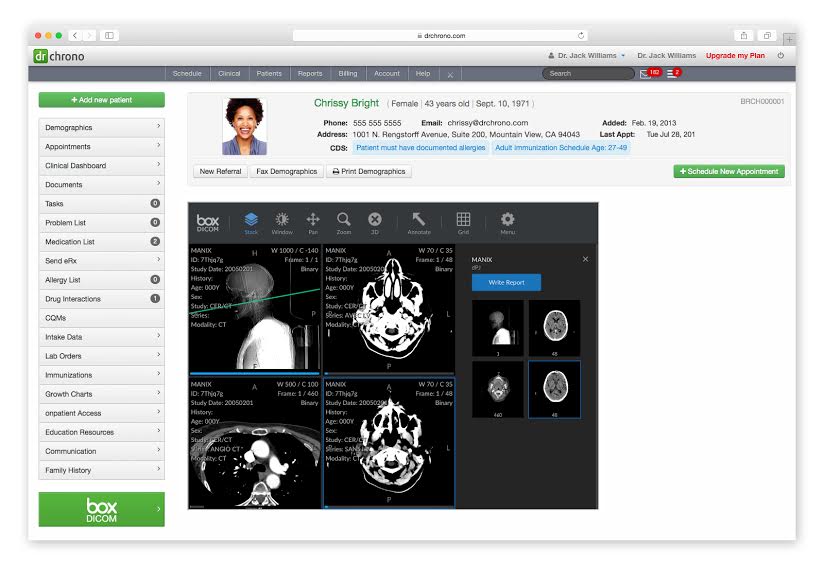
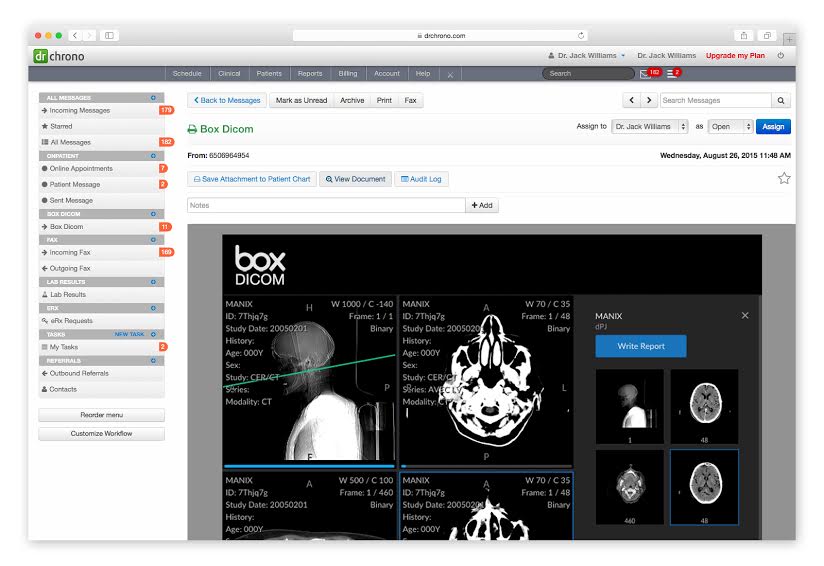
One example, we now can place box.com‘s new DICOM viewer right into the medical record via an iFrame:



We are now getting around 4+ million API calls per month and this is growing fast. We have around 700 developers who have signed up to build on drchrono. The latest API documentation can be found here with the iFrame documentation – https://www.drchrono.com/api/.
Once you sign up for the drchrono API, be sure to email careers@drchrono.com to get expedited access, let them know you are a hackathon candidate!
Ok once you’re in and have access you can get access to your API account settings here – https://drchrono.com/api_keys/, also the docs can be found here – https://drchrono.com/api-docs/
Also please join the drchrono API community here to also ask questions – https://groups.google.com/forum/#!forum/drchrono-api
For single sign on you can get a login button here – https://www.drchrono.com/logos/
Once you complete your project, lets our team at know at careers@drchrono.com, send us a video of it in action and submit your project to GitHub in a public repository, we will review the code!
If the engineering team loves your code, we will bring you in for an in-person hackathon with us!
~ Life is short, build stuff that matters.
 |
Article by Daniel Kivatinos, COO and cofounder, drchrono Daniel drives direction, brand vision, and business strategy for drchrono. Daniel’s focus has been in the technology space since 2001, as a software engineer and entrepreneur. Daniel holds an M.S. in Computer Science and a B.S. in Computer Science & Psychology from Stony Brook University. |

Love it working with it already 🙂
excellent article,it was helpful to us to learn more and useful.